About OpenWebOS
What is Open webOS?
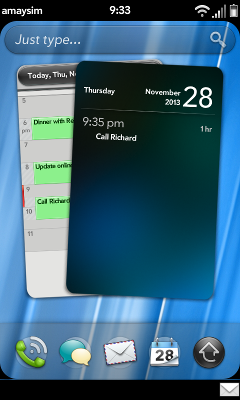
webOS on a HP / Palm Pre 2 Smartphone in “card view” (showing running apps grouped together)
Open webOS is an open-source mobile operating system based on Palm webOS, which was originally developed by the former Palm Inc. and released on the Palm Pre Smartphone in June 2009. webOS has its roots in Linux, but features a user interface (UI) and application framework built on top of web technologies such as HTML5, JavaScript, and CSS. Rendering of the UI is achieved through a custom WebKit engine codenamed “Luna”.
Following its acquisition of Palm Inc. in April 2010, Hewlett Packard (HP) re-wrote webOS to include tablet support, ahead of the HP TouchPad’s ultimate release in July 2011. After a surprise decision to halt all production, sales and future development of webOS-based hardware in August 2011, HP decided to release an open source version of the webOS operating system. Open webOS was officially released in September 2012 . On 25 February 2013, HP announced the sale of its remaining webOS division to LG Electronics, the codebase can be found at Open webOS.
Detailed information on the history and technical aspects of webOS / Open webOS can be found on the webOS Wiki and on the Open webOS Project site.
What made webOS unique?
The design of the webOS UI was led by current Director of Android User Experience at Google Inc., Matias Duarte. The design language was elegant, whilst still preserving the simplicitiy principles that made the Original Palm OS successful (aka Zen of Palm).
Unique features of webOS included:
- The original card-based multi-tasking interface (including live-view, stacking, reordering and flick to dismiss apps / cards)
- Unobtrusive, actionable notifications
- Extensive support for gestures
- Palm Synergy synchronization
- Native Adobe Flash support
- Just Type Universal Search
- Wave Launcher
- Easy Root Access via a Developer Mode, activated by use of the Konami code or special keyword
- Palm Online Profile device backup and synchronization to the cloud
- The first implementation of an “Over The Air (OTA)” update mechanism to provide webOS users with the ability to receive OS updates directly on their Smartphones.
Screenshots and a more detailed explanation of each of these unique features is in the next section.
webOS also has an active and committed Homebrew Community that is largely driven by WebOS Internals, the developers of an unique application called Preware. This application is essentially a portal that provides direct, on-device access to Homebrew apps and UI / System customizations. Using an unique patching system, Preware made the installation and removal of the UI / System customizations were painless for users. With the simple touch of a button, users could automate the process of installing and configuring of changes, and even reverting back to original state.
Detailed look at webOS unique features
|
Jump to: Multi-tasking interface * . |
Multi-tasking interface *
In webOS, "cards" are used to represent running applications and to manage multitasking / task switching. Users switch between running applications with a horizontal swipe between screens when in “card view”. Applications are closed by flicking a "card" up and "off" the screen. The application "cards" can also be grouped together by stacking the cards on top of each other. They can also be simply re-arranged by touching and holding the card.

"Card view" (multitasking / application switcher) on webOS
Unobtrusive, Actionable Notifications *
The webOS notification area is located on the bottom portion of the screen on smartphones, and on the top status bar area on tablets.


Red boxes mark the Notification Areas on webOS-based smartphones (left) and tablets (right)
When a notification is recevied on webOS smartphones, the notification area slides in slightly from the bottom of the screen and displays a small notification icon for the relevant app(s).


Receiving notifications (collapsed view) on webOS-based smartphones (left) and tablets (right)
On webOS smartphones, users can tap on the notification area to see an expanded view of the notifications, which will result in the notification area sliding in even further from the bottom of the screen. In the expanded view, actionable notification banners (similar to those in the Android > 4.1 notification pulldown) are shown. Previews of the notification are also visible in this view. Just like Android > 4.1, notification banners can be dismissed by swiping the notification to the side of the screen.


Receiving notifications (expanded, actionable view) on webOS-based smartphones (left) and tablets (right)
When multiple notifications from the same app are received, the banners will be aggregated and a notification badge displayed. Users can either action (by tapping) or dismiss (by swiping) individual / the group of notifications.


Receiving multiple notifications (expanded, actionable view) on webOS-based smartphones (left) and tablets (right)
After focus is returned to the application, the notification area returns to a smaller slide-out where only the small notification icons are visible. The user can again tap on the icons to expand them. Due to the resizable nature of the Mojo and Enyo application frameworks used by webOS, applications will automatically resize themselves to allow unhindered use while notification banners /icons are displayed.
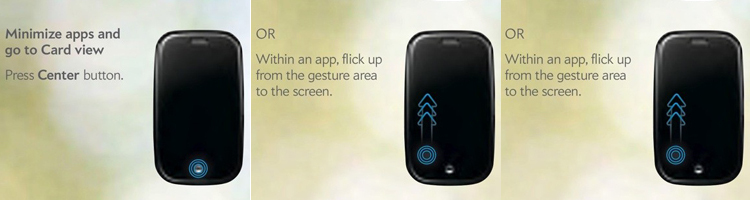
Extensive support for gestures
Early Palm / HP smartphones based on webOS featured a dedicated “gesture area” below the screen, where users could perform a number of different gestures such as: enter card view, go back and go forward. A Gesture Guide outlining the supported webOS gestures accompanied these Palm / HP Pre Smartphones. Whilst the HP TouchPad did not have a dedicated gesture area, it did allow for some minor gestures by detecting when touch input comes in from the edges of the screen.

Some examples of gestures available on the HP and Palm Pre Smartphones
Synergy Synchronization*
Once various online accounts have been added into an account management application, the Synergy feature of the webOS operating system will automatically download, integrate, combine and keep in synchronization, key information from all the sources added. Syngery will also make this data available for use by applications installed on the device.
For example:
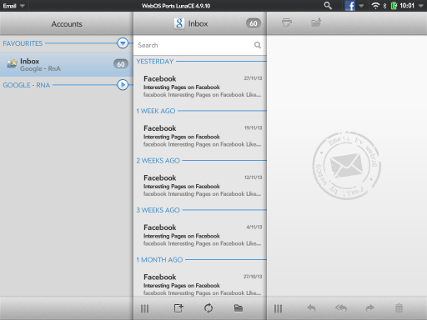
- Users can sign into multiple email accounts from different providers and integrate all of these sources into a single, unified inbox.
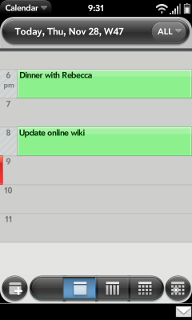
- Calendar data from multiple providers can be aggregated into a single calendar
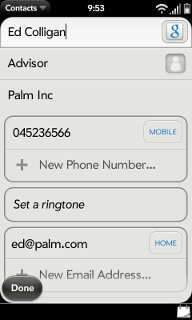
- Facebook profile links / other details can be integrated into the Contacts App
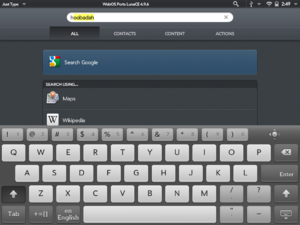
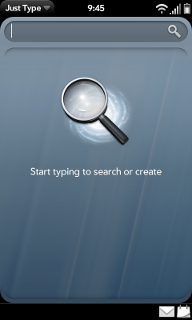
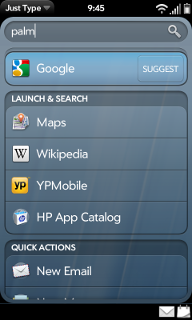
Just Type Universal search
Just Type is a powerful, universal search box, application launcher, task launcher and quick actions box. To use the feature, users simply type something into the input box and Just Type will start searching the phone for apps, messages, documents, contacts, files and other items that match the input. It will also provide quick actions such as the ability to press a button that allows you use whatever you typed to search the web, Wikipedia or post directly to Facebook or Twitter as a status update.


Just Type box (left) and an example of the results from a Just Type search (right)
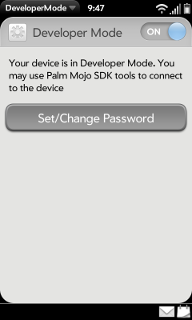
Developer Mode
webOS was built to be Developer friendly. Obtaining root-level access is as simple as enabling Developer Mode, which could be achieved by either typing the Konami code or special keyword(“webOS20090606”) into the Just Type box and then launching the “Enable Developer Mode” app.

Enabling Developer Mode (cinch!)
Sections marked with an * includes content adapted from the webOS Wiki Page
webOS Applications


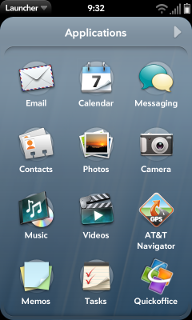
Applications on webOS-based smartphones (left) and tablets (right)
Whilst webOS applications were typically built using a combination of HTML5, JavaScript and CSS via Palm Inc’s Mojo Framework, support for Native C++ applications was also available through use of Palm Inc’s Plug-in Development Kit (PDK).
The Mojo Framework has now been superceded by Palm Inc / HP’s Enyo Framework, a powerful cross-platform JavaScript framework that aims to significantly reduce coding efforts, allow instant scalability on-the-fly and provide developers an extensive library of UI widgets (including community-contributed UI widgets). Enyo has also been released as open source.
Below are screenshots depicting the design language of webOS applications.
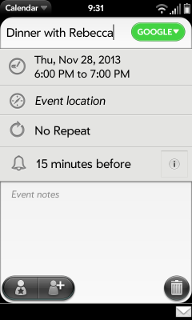
 Calendar App |
 Contacts App |
 Phone App |
 E-mail App |
 Messages App |
 Settings App |
 Device Menu |
 Application Launcher |
 Exhibition (similar to Android's Daydream) |
Open webOS and webOS Ports
As part of an enthusiastic and committed homebrew community that firmly believes in Open webOS’ elegance, simplicity and power, WebOS Ports is dedicated to not only bringing Open webOS to devices with readily available hardware drivers, but is also actively working with WebOS Internals and other Homebrew developers to continue adding unique features to Open webOS.
A summary of some of the new features contributed to Open webOS by the Homebrew community can be found in the next section.
Unique features contributed to Open webOS by the Homebrew Community
The Homebrew Community are continously contributing new features to Open webOS, through additions to the LunaCE and LunaNext initiatives / projects.
Contributions through LunaCE Project
Some of examples of features contributed to date to the LunaCE project include:
|
Wave Launcher |
Mini Cards |
Card Zoom Gestures |
|
Stack Spread Gestures |
Infinite Card Cycling |
Tap-to-Maximize Edge Cards |
|
Fluid Gestures |
Device Name as Carrier Text / Custom Carrier String |
Virtual Trackball |
|
Dashboard Widgets |
See the LunaCE page for more detailed information on these features.
Contributions through LunaNext Project
Some of examples of features contributed to date to Luna Next project include:
|
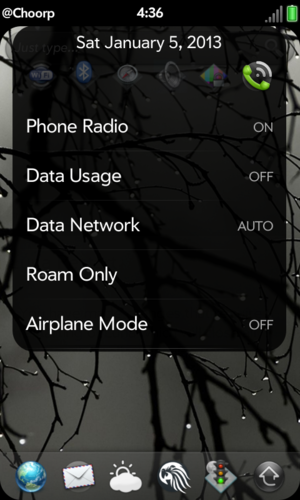
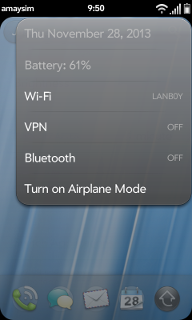
New device menu with quick toggles / settings |
Stacked / Multi-layer Wave Launcher |
Widget Deck |
|
Card Minimization |
Side-by-side card view |
See the Luna Next page for more detailed information on these features.